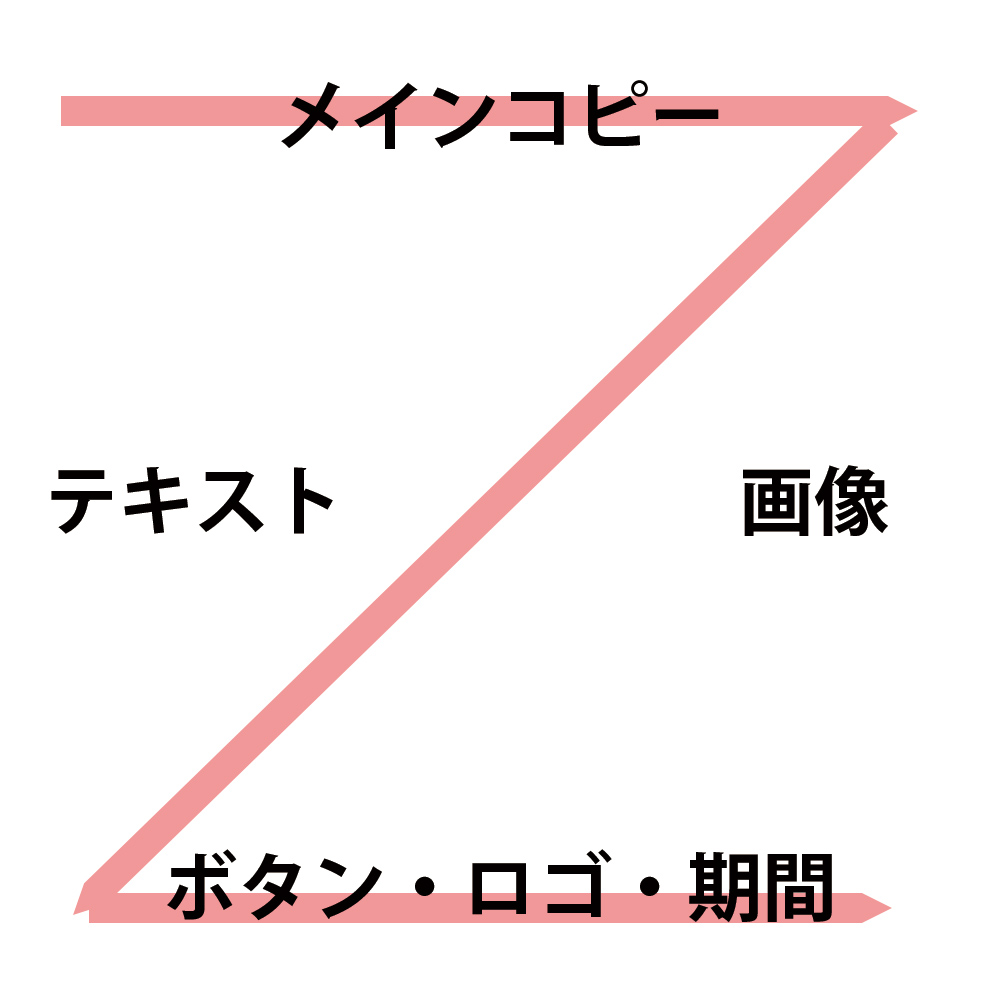
レイアウトのパターン:Z型レイアウト
Z型レイアウトは、人がものを見るときはZ型に見るため、その目線に合わせたレイアウトです。
文字が見やすくなるというメリットがあります。

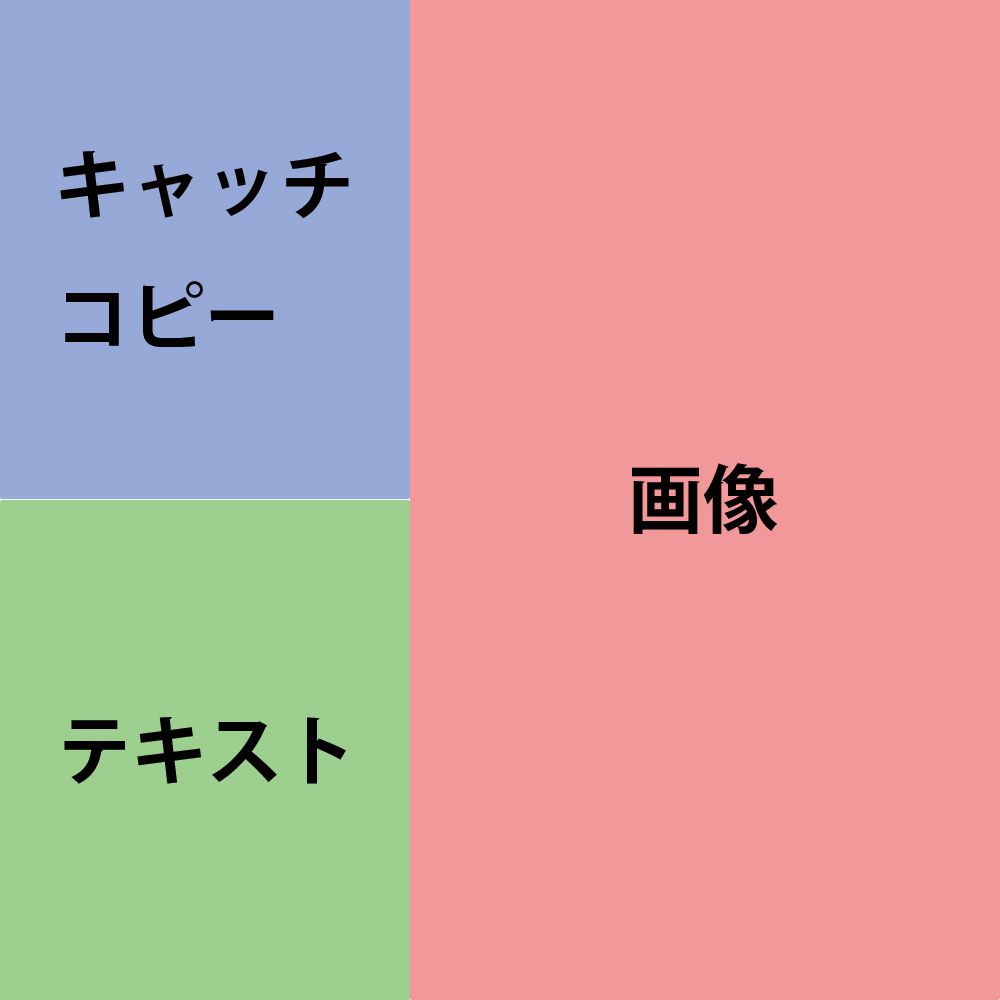
レイアウトのパターン:縦割りレイアウト
大きく分けて、1枚の画像を右と左に分けて配置してます。
画像と文字をどちらも見せたい時に、縦割りレイアウトを使用します。

レイアウトのパターン:横割りレイアウト
横長の画像を使いたい時に、横割りレイアウトを使用します。
このレイアウトの注意点は、キャッチコピーや画像などが入るエリアを、縦に割るとレイアウトが崩れて見えるため、横割りレイアウトの際に要素を増やしたい場合は、横割りで要素を追加すると良いです。

レイアウトのパターン:グリッド型レイアウト
格子状に並べていくレイアウトです。
色々な写真を見せたい時に、グリッド型レイアウトを使用します。
画像の枚数に指定はなく、4枚以上でも問題ありません。
コツとしては、引きの写真やアップの写真を組み合わせて使うことで、華やかさが表現しやすくなります。
注意点としては、画像のサイズがバラバラですと崩れて見えるため、画像のサイズは全て同じにした方がよいです。

レイアウトのパターン:文字型レイアウト
文字を大きく配置することで、インパクトを出すレイアウトです。
一部分を大きく出すことで目を引く効果があります。
強調したい文言がある場合、文字型レイアウトを使用します。
注意点としては、大きい文字のフォントを工夫しないとあまりデザイン性が出ません。
ですので、フォントを変更したり、フォントの一部を装飾にしてデザイン性を高めると良いです。

基本的なレイアウトの「基本原則」について
このページでは、基本的なレイアウトのパターンである「Z型レイアウト・縦割りレイアウト・横割りレイアウト・グリッド型レイアウト・文字型レイアウト」について簡単に解説しました。
ですが、おおまかなレイアウトはわかっても、各要素の配置につまずく方も多いかと思います。
そのような方のために、Webデザインの基本原則である、近接・反復・対比・整列など、各要素をどのように配置するかについて書いた記事も作成しました。
是非、下記のリンクからご確認ください!