ブロック要素・インライン要素・インラインブロック要素とは
HTMLというマークアップ言語は、webサイト制作をする際に使用され、<div>や<a>など、タグと呼ばれるコードを記述します。
タグの中でも、大きく2つの種類に分かれており、それが「ブロック要素(ブロックレベル要素)」と「インライン要素」です。
インライン要素とブロック要素を簡単に説明すると
- ブロック要素は、行全体のまとまり
- インライン要素は、行の中の一部のまとまり
HTMLやCSSを実務レベルで理解するには「ブロック要素(ブロックレベル要素)」と「インライン要素」は必須知識となります。
ブロック要素とインライン要素の違いを理解し、思い通りのコーディングができたらもっとコーディングが楽しくなります!
ブロック要素とインライン要素は、webサイト制作をする方にとっては必須の知識で、この関係性をしっかりと理解することで、下記のようなメリットがありますので、時間をかけてじっくりと理解してください。
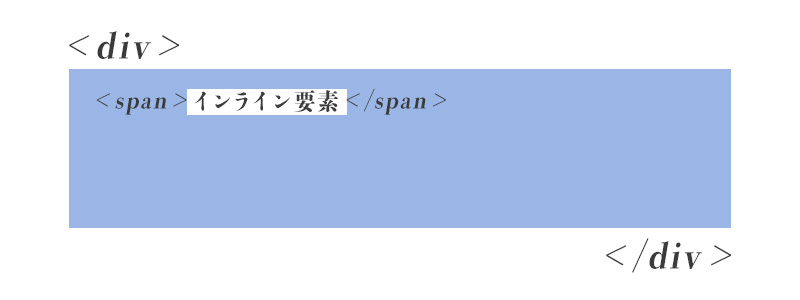
ブロック要素・インライン要素のイメージ

先ほどお伝えした通り、ブロック要素は、行全体のまとまりインライン要素は、行の中の一部のまとまりです。
イメージとしては、上記の画像のようになります。
ブロック要素の特徴
ブロック要素とは、コンテンツをまとめる箱のような使い方をする要素です。
ブロック要素には、下記の特徴があります。
- 縦に要素が並ぶ
- 幅と高さの指定ができる
- 上下左右の余白を指定できる
インライン要素の特徴
インライン要素とは、文章の一部として扱われる要素です。
基本的にブロック要素の中で使用されますが、必ずブロック要素の中で使用しなければいけないというルールはありません。
- 横に要素が並ぶ
- 幅と高さの指定ができない
- 上下左右の余白を指定できない・もしくは非推奨
インラインブロック要素の特徴
インラインブロック要素は、ブロックレベル要素とインライン要素の一部の特徴を持つ要素です。
HTMLタグでの指定はできず、CSSでdisplay: inline-block;と指定することでインラインブロック要素として扱うことができます。
インラインブロック要素は「要素は横並びだけど横幅・高さや余白を調整したい」時などに使用します。
- 横に要素が並ぶ
- 幅と高さが指定できる
- 余白を自由に調整できる
- 要素の配置を指定できる
ブロック要素・インライン要素・インラインブロック要素の違い一覧
| 横幅と高さの指定 | 他の要素との並び方 | 余白の指定 | |
| ブロック要素 | 可能 | 縦に要素が並ぶ | 余白を自由に調整できる |
| インライン要素 | 不可能 | 横に要素が並ぶ | 上下左右の余白を指定できない・もしくは非推奨 |
| インラインブロック要素 | 可能 | 横に要素が並ぶ | 余白を自由に調整できる |
ブロック要素とインライン要素のインラインブロック要素を理解することによるメリット
1:デザインカンプを見ただけで、どうコードを組めば良いかわかります
2:それにより、制作時間の目安がわかります
3:ページの構造が素早く理解できます
4:それにより、ページのリライト・バグ修正が簡単に行えます
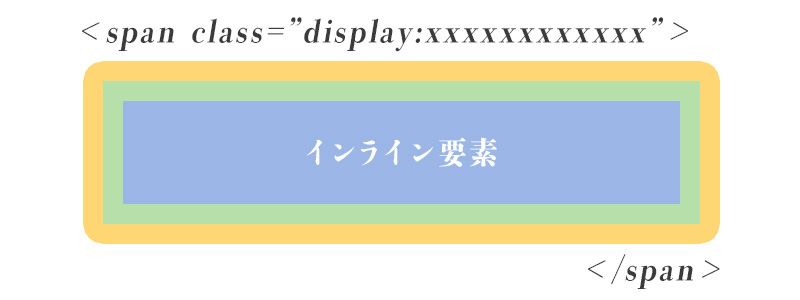
ブロック・インライン・インラインブロックは、CSSで変更できる

これまで、HTMLには、ブロック・インライン・インラインブロックの3種類に分類され、それぞれ特徴があり、適応されるCSSも違うことをお話しました。
タイトルでも申し上げている通り、この3種類はCSSによって自由に変更することができます。
そのCSSとは、
display: block;
display: inline;
display: inline-block;
です。
例えば、<span>にdisplay: block;を指定すれば、<span>はブロック要素になるため、横幅いっぱいに広がります。
displayプロパティは、インライン要素をブロック要素に変更するだけでなく、他にも使い方がありますので、displayプロパティの詳細は別の記事にまとめますので、そちらを参照ください。


コメント