display: flexで横並び
このページでは、「flexboxで横並びにした子要素の高さを揃える方法」と「複数の段も揃えられる方法」を解説致します!
まず最初は、横並びにする為に、横並びにしたい親要素に「display: flex」を指定します。
親要素にdisplay: flexを指定する
今回サンプルとして、下記のレイアウトを作成しました。
よく見かける横並びのレイアウトですよね、もしお急ぎの方は下記のHTMLとCSSをコピペしてもらえればすぐ使えます!
よく見かけるFlexboxの横並びレイアウト
横並びレイアウトのサンプルコード
HTMLのコードはこちら
<h2>見出し2</h2>
<div class="container">
<div class="item">子ボックス1</div>
<div class="item">子ボックス2子ボックス2子ボックス2子ボックス2子ボックス2子ボックス2子ボックス2</div>
<div class="item">子ボックス3</div>
</div>
</section>
CSSのコードはこちら
background: #d0d0d0;
padding: 2em;
}
#box .container {
display: flex;
background: #eee;
}
#box .container .item {
width: 33.3%;
background: #fff;
margin: 1em;
box-sizing: border-box;
text-align: center;
}
横並びの解説
Flexboxを使った横並びの基本的なルールについて解説します。
まず、横並びにしたい要素の親要素に「display:flex」を指定します。
そうすることで、「display:flex」を指定した子要素が横並びになります。
次に、子要素に指定するプロパティですが、上記の場合、横並びにするために必須なものはありません。
3つのitemが同じ幅になるようにwidthを設定したり、itemの間隔を空けるためにmarginを指定しただけです。
justify-content: 子要素の左右を揃える
justify-contentは、横並びにした子要素の左右の余白を調整するプロパティで、display:flexで横並びにしたものにしか効果はありません。
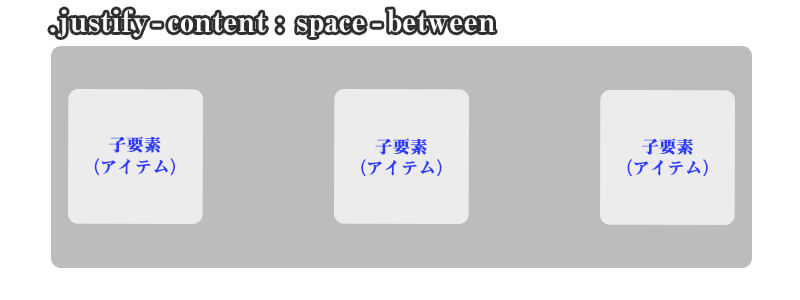
justify-contentの値はいくつかありますが、よく使われるのは、アイテムを中央に寄せる「center」か、最初と最後の子要素を両端に配置し、残りの子要素は、間隔が均等になるように配置する「space-between」なのかなと思います。
space-betweenはちょっとややこしいので下記の画像をご参考ください。

justify-contentの値
- justify-content: center;
- アイテムを中央に揃える
- justify-content: start;
- アイテムを先頭に揃える
- justify-content: end;
- アイテムを末尾に揃える
- justify-content: flex-start;
- フレックスアイテムを先頭に揃える
- justify-content: flex-end;
- フレックスアイテムを末尾に揃える
- justify-content: left;
- アイテムを左端に揃える
- justify-content: right;
- アイテムを右端に揃える
- justify-content: space-between
- アイテムを両端に配置し、残りは均等揃え
align-items: centerで子要素の上下を揃える
align-itemsは、子要素の上下の余白を調整するプロパティです、少し階層が深くなった際にはとても便利なプロパティです。
align-itemsで上下の余白を揃える
先ほどのレイアウトに、「align-items: center」をかけてみましょう
指定する場所は、justify-contentと同じく親要素です。
すると、アイテムの中身は要素の高さだけになり、親要素の中央に配置されました。
align-itemsプロパティも「center」以外役立つ値がありますので、頭の片隅に置いておくのもいいかもしれません。
align-itemsで上下の余白を揃えたレイアウトの例
align-itemsの値
- align-items: center;
- アイテムを中央に揃える
- align-items: start;
- アイテムを先頭に揃える
- align-items: end;
- アイテムを末尾に揃える
- align-items: flex-start;
- フレックスアイテムを先頭に揃える
- align-items: flex-end;
- フレックスアイテムを末尾に揃える
- align-items: baseline;
- 文字のベースラインに揃える
flex-wrapで複数段にも対応
display:flexで忘れがちなのが、要素の折り返し方法を指定する「flex-wrap」です。
「flex-wrap」がないと、下記のように横幅を超えても折り返さず、強引に横並びを成立させてしまいます。
flex-wrapをつけないパターン
子要素を増やしてwidthを調整しました。
flex-wrapをつけないレイアウトの例
flex-wrapをつけたパターン
flex-wrapを追記して、横幅に収まりきらない子要素は、2段目に折り返すようにしました。
flex-wrapをつけたレイアウトの例
flex-warp付きのサンプルコード
HTMLのコードはこちら
<h2>見出し2</h2>
<div class="container">
<div class="item">子ボックス1</div>
<div class="item">子ボックス2子ボックス2子ボックス2子ボックス2子ボックス2子ボックス2子ボックス2</div>
<div class="item">子ボックス3</div>
<div class="item">子ボックス1</div>
<div class="item">子ボックス2子ボックス2子ボックス2子ボックス2子ボックス2子ボックス2子ボックス2</div>
<div class="item">子ボックス3</div>
</div>
</section>
CSSのコードはこちら
background: #d0d0d0;
padding: 2em;
}
#box .wrap {
display: flex;
flex-wrap: wrap;
background: #eee;
}
#box .container .item {
width: 48%;
background: #fff;
margin: 1em auto;
box-sizing: border-box;
text-align: center;
}
flexboxの理解を深めるために
最後まで読んでくださりありがとうございます!
flexboxに関しては他の記事でも紹介しています。
画像をタップしていただければページに飛ぶので、是非ご活用ください!

Flexboxで中央寄せにする方法と、できない時の対処法を解説!