Webデザインのレイアウトの基本原則(4原則)とは?
Webデザインのレイアウトの基本原則といっても、余白の取り方や要素の組み方など様々です。
この記事では、Webデザインの基本原則について解説させていただきます。
レイアウトのルール・レイアウトの基本を学ぶことで、デザインを考えたり作成していてアイデアに詰まった際の突破口になりますので、是非覚えてみてください。
デザインには写真や文章などさまざまな要素があり、それらをレイアウトすることでデザインは成り立っています。
デザインがよいかどうかの判断は、デザインの最も基本であるレイアウトの影響が大きいといえます。
レイアウトには原理原則に基づいたルールとポイントがあります。
明日から実践するために、このページでは「近接・反復・対比・整列」の4つの基礎に加えて、黄金比・白銀日・三分割法といった論理的な配置の方法までお伝えしていきます。
もし基本原則ではなく、Webデザインでよく使われるレイアウトのパターンを知りたい方は、下記のページをご覧ください。
Webデザインのレイアウトの基本原則(4原則):近接

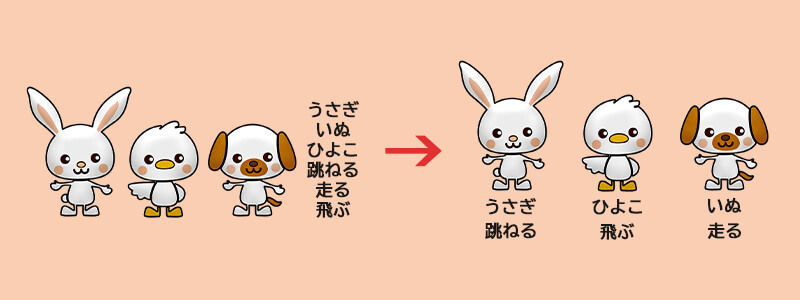
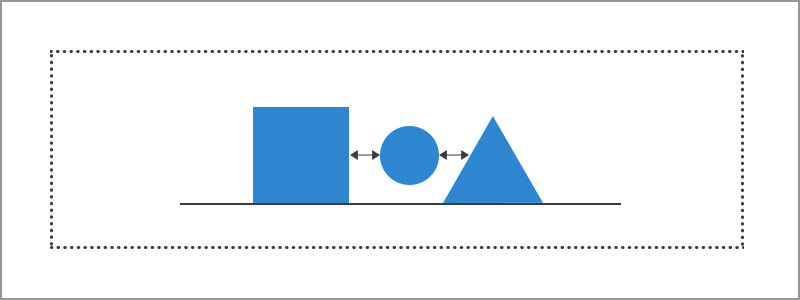
近接とは、要素をグループ化してそれぞれを近くに配置することをいいます。
デザインをする際にまず行うことは、情報を整理し、関連性を持っている要素を確認したのち、ぞれぞれ関連性の高いものをグループ化しましょう。
Webデザインのレイアウトの基本原則(4原則):反復

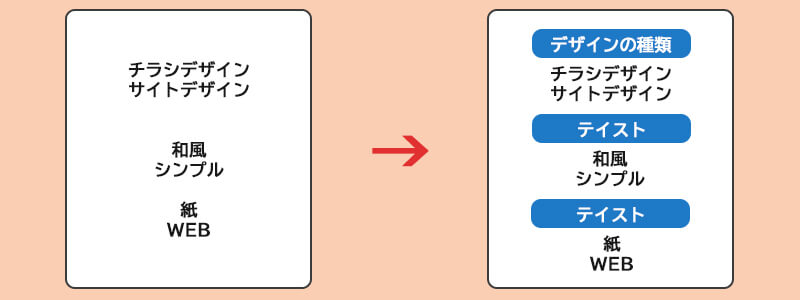
反復とは、同じグループの中であったり同じ要素が続く場合などに、パターンを作ることをいいます。
要素をパターン化させて、情報をわかりやすく整理することで、ユーザーはその情報を迷わず読み取ることができます。
例えば、タイトル+内容というパターンを作ることで、それ以下を1つのまとまりとして認識させるとともに、パッと見で3つのグループがあることがすぐに理解できるようになります。
Webデザインのレイアウトの基本原則(4原則):対比(コントラスト)

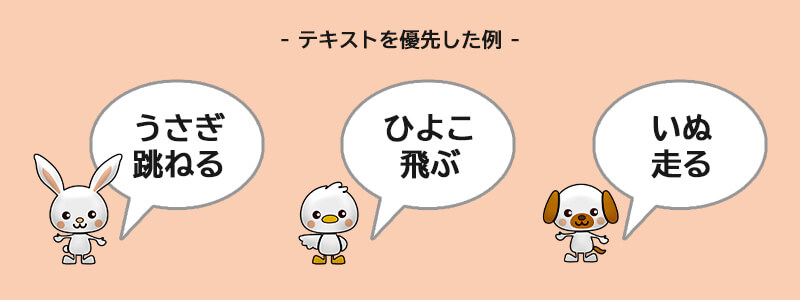
対比(コントラスト)とは、重要度の高い情報を目立たせたり、重要度の低い情報を目立たせなくすることにより、伝えたい情報をユーザーにパッと見で伝えるために行う手法です。
そのためには、情報の優先順位を確認し、整理することが大切です。
目的に応じて情報の優先順位は変わります、情報の優先順位を間違えないためにも、優先順位を自分なりに決めたあと、ディレクターの方など情報提供してくださる方に目立たせたい内容を確認するのもいい方法です。
ちなみに、代表的なな対比(コントラスト)のつけ方は多々ありますが、比較的取り組みやすいものは下記の2つです。
対比(コントラスト)のつけ方1:ジャンプ率を変える


対比(コントラスト)をつける際に、大きさや太さなど、強弱をつけて変化させることをジャンプと呼び、その差をジャンプ率と呼びます。
また、ジャンプ率はインパクトだけでなく、デザインのイメージも左右する要素です。
他の要素との差が小さい、つまりジャンプ率が低めのデザインは全体的にやわらかいイメージになり、ジャンプ率の高いデザインは力強いイメージになります。
ジャンプ率を高くする方法として、書体も強く影響するため、デザインのテイストに合わせて書体の変更も頭に入れておくとデザインの幅も広がるかと思います。
ちなみに、モノを売るサイトやデザインは、ジャンプ率が高い傾向にあります。
対比(コントラスト)のつけ方1:アイキャッチを工夫する

アイキャッチとは、順位の高い要素を目に留まるものへ加工することを指します。
人は、周りに比べて大きいもの、目立つ色や形など、コントラストの強いものから先に見る傾向がありますので、その傾向を活用します。
「アイキャッチ(目に留まるもの)」にしたい場合は、下記をお試しください。
- 太くする
- 色を変える
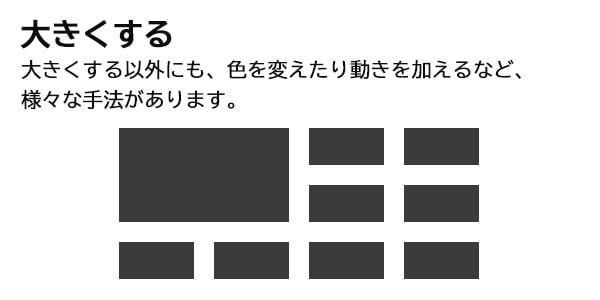
- 大きくする
- 書体を変える
- 形を変える
- 動きを加える(斜めに配置するなど)
- 上記5つを2つまでを目安に組み合わせる
- 視線誘導のを利用する
慣れるまでは協調することに気を取られて、要素を多く入れてしまいがちなのですが、統一性が取れなくなる可能性が高くなるため、変化を加えるのは2つまでとし、あまり多く加えすぎないようにするとデザインしやすいかと思います。
視線誘導とは?
アイキャッチの手法の1つに読み手の目に留める方法に、「視線誘導」というものもあります。
これは、読み手に見せたいものを見せるために誘導するテクニックで、webデザイナーには必須のスキルです。
詳細は、下記のページに記載しましたので、是非ご参考ください。

Webデザインのレイアウトの基本原則(4原則):整列

要素のグループや優先順位を決めたら、次はいよいよレイアウトです。
レイアウトをする際には、まずは揃えることに気を使ってみてください。
場所や項目などに揃え方はさまざまで、迷うことがあるかと思いますが、まずは意識することから始めてみてください。
デザインを行う際、最初に意識する揃え方は
均等間隔で揃える・基準線を引いて揃える・余白を揃える
この3つを意識すると整列がしやすいのでおすすめです。
Webデザインレイアウトの手法:グリッドシステム

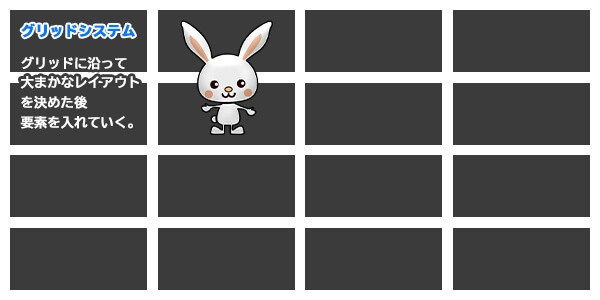
グリッドシステムとは、あらかじめ決めておいたグリッド(格子状の線)に合わせてレイアウトをするデザインレイアウトの手法の1つです。
グリッドシステムを行うことでデザインの整列をスムーズに効率良く行うことができます。
グリッドシステムのやり方は、複数の四角い枠で等分割して区切ればOKです。
ポイントは、グリッドを作る際に枠同士の間に余白を入れると綺麗に整えられます。
Webデザインレイアウトの「比率」について

人が美しいと感じるものには、特定のルールがあるとされています。
代表的なルールは、黄金比や白銀比が有名で、デザインを行う際によく使用される比率です。
実務で黄金比・白銀比・三分割法のデザイン基礎を使うために大切なことは、3つの比率を簡単にでも、自分で作ることができることです。
この3つのルールを自分のものにできれば、デザインレイアウトを行うクオリティもスピードもあがることでしょう。
Webデザインのレイアウトの「黄金比」について

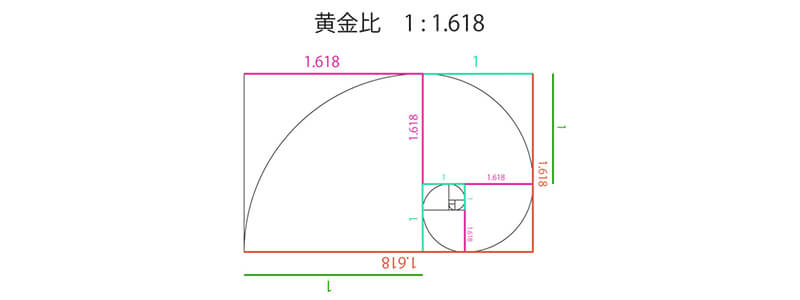
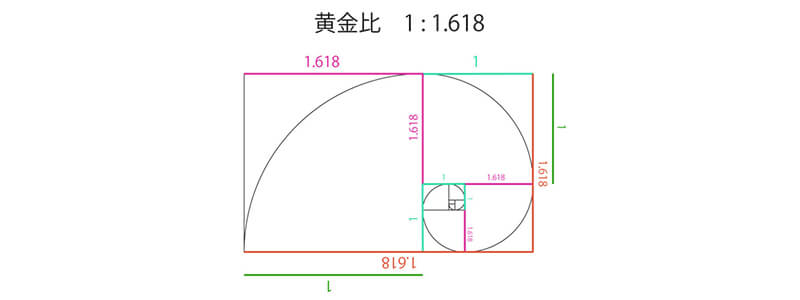
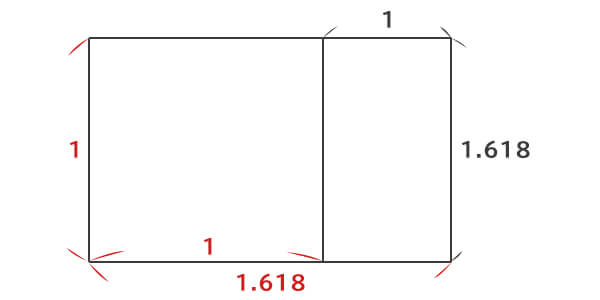
黄金比とは、縦横比を1:(1+√5)/2、おおよそ1:1.618の比率を指します。
黄金比は、さまざまな絵画や建造物のデザインレイアウトの考える際に用いられるルールで、人が作ったものだけでなく、自然界にも多く存在している美しいバランスを作り出す比率です。
黄金比の作り方
基本的な構造は、1:1,618の比率を作っていくだけです。
まずは、単純に四角い枠としてフレームを作るだけで問題ありませんが、よりデザインレイアウトに役立てるには、もう少し複雑になってきますが、今回は基礎のみお伝えいたします。

まず、上記のように、1:1.618で作った資格に、さらに1の割合で線を入れていきます。
すると、残った0.618の部分にも、再び1:1.618の比率が生まれます。
この重ね合わせた黄金比の起点を円弧で結ぶことにより、螺旋が生まれます。
この黄金比を活用したデザインレイアウトを行うことで、デザインはより洗練されたものになります。
四分円でつなげたこの螺旋は、正確な螺旋ではありませんが、目安としては十分活用できますので、まずはこれをマスターするとレイアウトがとても楽になります。
また、フォントサイズを大きくする際にも1.6倍ずつ拡大していくことで、文字の拡大が滑らかになりますので、デザインを行う際、活用してみてください。
Webデザインのレイアウト「白銀比」について

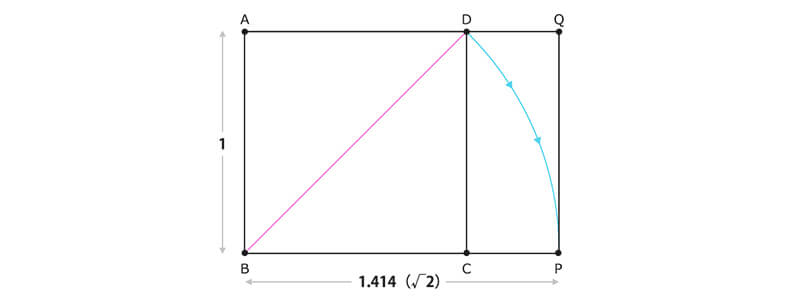
白銀比とは、黄金比の比率が違うレイアウトのルールで、縦横比を1:1.414とするものを指します。
黄金比は世界的に使われていますが、白銀比は日本人に好まれる比率です。
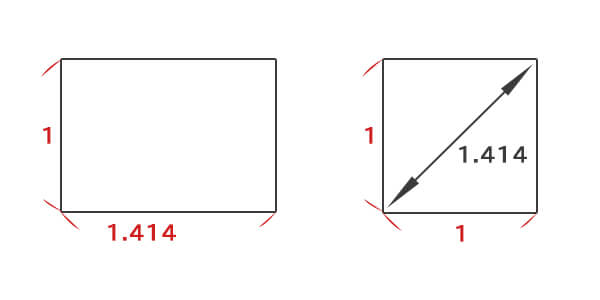
1:1.414は、正方形を描いた際の対角線が、ちょうど1:1.414となります。
白銀比の作り方

正方形を元にしていることもあり、黄金比に比べて、白銀比は比較的シンプルな使い方が多く、単純に幅の比率を1:1.414にするという考え方でも十分使用することができます。
Webデザインのレイアウト「三分割法」について

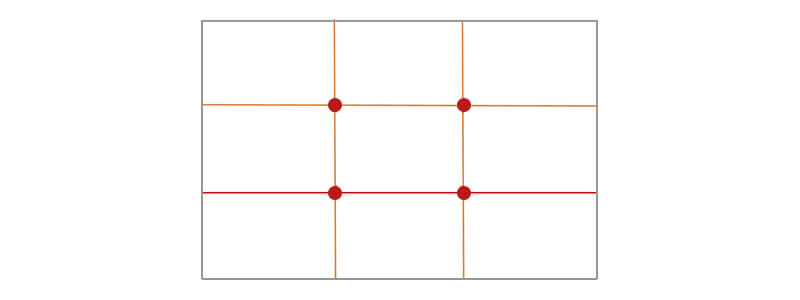
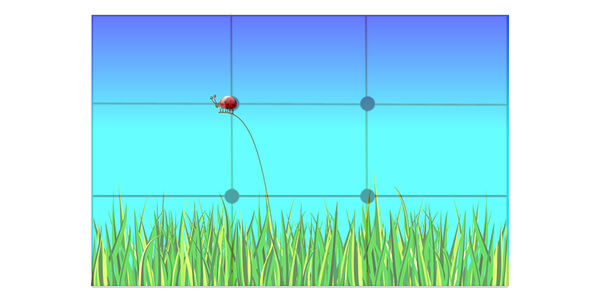
三分割法は、写真撮影の基本要素として知られていますが、デザインレイアウトにも活用でき、黄金比や白銀比よりも簡単な基礎知識です。
カンバス画面を9等分に分けるためにガイドラインを引き、引いたライン線上、もしくは線同士の交点上に、デザインのもっとも重要な要素を配置すると、バランスの取れた安定感のあるデザインレイアウトになるというレイアウト方法です。

もちろん、全てライン線上や交点に置かなければ変なデザインになるということはありませんので、論理的なデザインを行ったけど、なんかしっくりこないという場合は、ある程度、論理を無視して感覚頼りのレイアウトにし、チェックをもらうという方法も制作スピードを落とさないために必要な手段です。
レイアウト以外のWebデザインの基本
もし、近接・反復・対比・整列や、黄金比・白銀日・三分割法などの、レイアウトの基本ルールはわかっているけど、うまく活用できない方は、余白の取り方や、作り方に問題があるのかもしれません。
心当たりのある方や、余白の取り方や作り方も学びたいという方は、下記のリンクから該当ページへ飛べますので、是非読んでみてください。
Webデザインの余白のルール・法則を図解!

Webデザインの余白の取り方を解説したページで、余白の重要性や具体的な余白の取り方を解説しております。
デザインにおける視線誘導を図解!

デザインのレイアウト手法の1つにある「視線誘導」を解説したページで、様々な視線誘導の手法を解説しております。