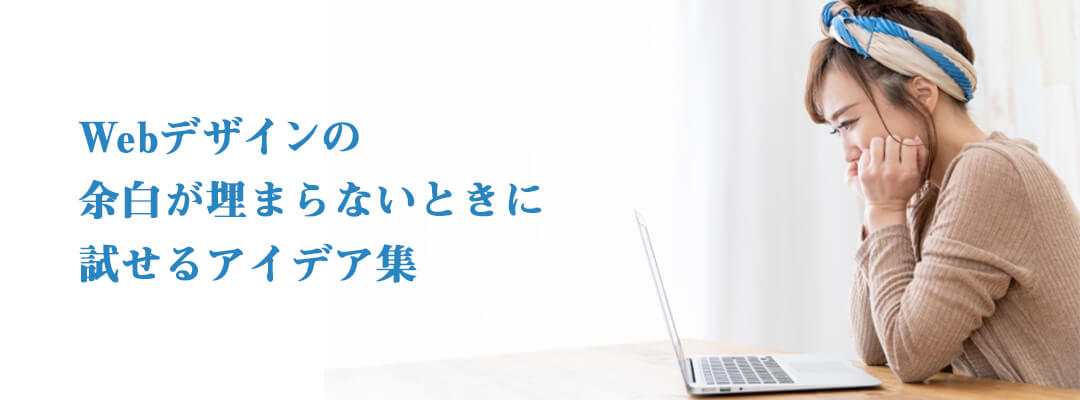
余白が埋まらないデザインの例

早速ですが、上記の画像は、整列されているけど、「余白が埋まらないデザイン」の例です。
このように、web制作をしている最中に、「余白が埋まらない・・・」「なんかしょぼい」と思った経験があるでしょうか。
私が駆け出しのデザイナーの頃は、そんなことを思う毎日でした。
今回は、そんな私がどうやって「余白が埋まらない」というピンチを乗り越えたアイデアをいくつかご紹介します。
ちなみに、「変な余白が出てしまう」「余白が足りない!」など、余白の取り方が今一わからないという方は、下記のページもご参考ください。

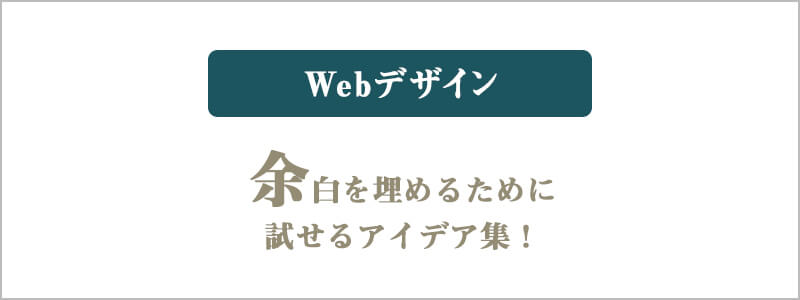
余白の埋め方1:ジャンプ率(対比率)を変える

上記の画像のように、1文字だけ大きく表示されているようなデザインを見たことがあるかと思います。
これは、単調なデザインに動きをつけ、さらに余白を埋められるというメリットがありますので、困ったときに使ってみましょう!
今回は、1文字だけ大きくしましたが、1行大きくしたり、強調したい箇所だけ大きくするなどの方法もありますので、余白の埋まり具合によって使い分けてみると良いかと思います。
ジャンプ率(対比率)など、デザインの基本的なレイアウト方法は下記をご参考ください。
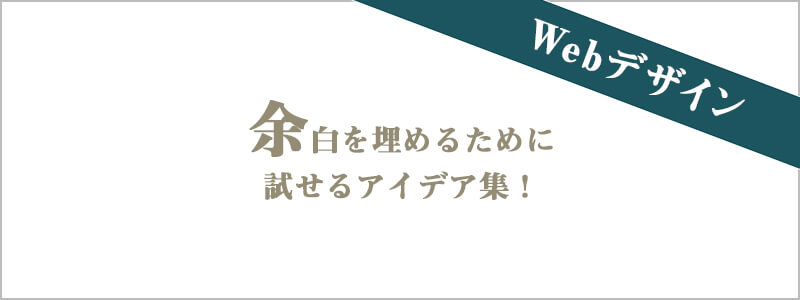
余白の埋め方2:要素の角度を変える

こちらもよく目にするデザインではないでしょうか!
このデザインは、1番見せたいものを真ん中に配置し、サブの内容に帯をつけて斜めにしました。
余白が上手く埋まらない場合は、シンメトリーのデザインに拘らず、アシンメトリーなデザインも視野に入れると良いかと思います。
余白の埋め方3:色を変える

こうすると、余白が埋まり、デザインの雰囲気もガラっと変わり、おしゃれな感じが出ます!
今回は、背景と見出しの色を反転しただけでこの変わりようです。
余白が埋まらなくて困っている方だけでなく、デザインの方向性に行き詰った方にも、この方法はおすすめです。
ですが、デザインの雰囲気も変わってしまうため、2案目として上司やクライアントの方に提示すると好感度がアップするでしょう!
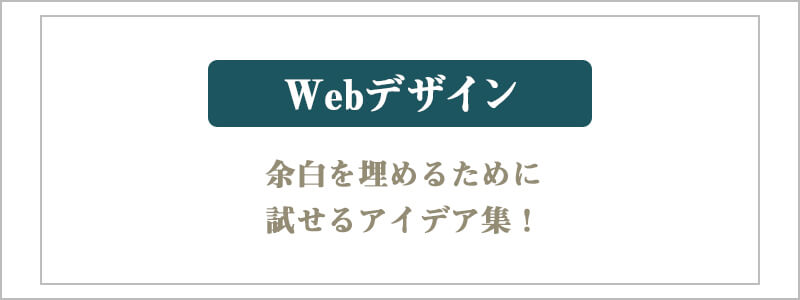
余白の埋め方4:枠線をつける

メインの要素の外側と、カンパスの内側に枠線をつけることで、かなり余白が埋まります。
効果が高い分、枠線の位置によっては、逆に窮屈になってしまう可能性がありますので、注意が必要です。
枠線は、上下左右の余白を揃えるか、揃えないかは、デザインによって変わります。
ですが、スクエア(正方形)のバナーに枠線を使用する場合は、ほとんど、上下左右の余白を揃えます。
余白の埋め方5:装飾を加える

これは王道の手段ですね。
入れれる文字数が少なかったり、強調したい箇所に装飾をつけ、上手く余白を埋めたり作ったりしていきます。
ちなみに、デザイナーは、デザインの引き出しが多ければ多いほど良いといわれており、それは、装飾の仕方の引き出しも同じです。
ですので、一般的に使われている装飾を認知しておき、その装飾方法をすぐに使用できるようにしておくことが、デザインのスピードとクオリティのアップに繋がります。