デザインにおける視線誘導とは
視線誘導とは、ユーザーの視線の流れを意図的にコントロールするために使われる手法の1つです。
視線誘導は、心理学に基づいております。
また、Webデザインだけではなく、イラストや写真、映像、漫画など、デザインやアートなどにも使用されています。
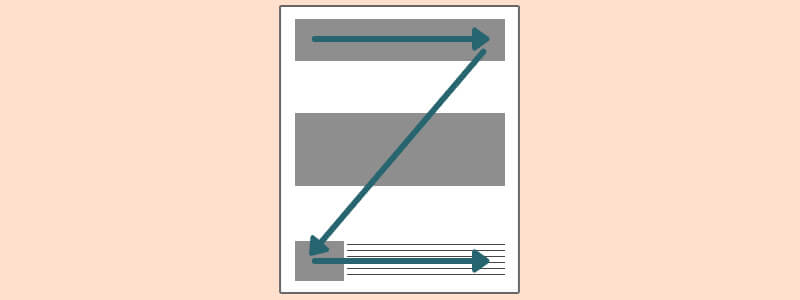
デザインにおける視線誘導:Z型

Z型は、最も一般的な視線の動きで、紙媒体を中心に考えられた理論です。
現在のウェブサイトはほとんど横書きで表現されており、書籍でも左開きの横書きを採用しているモノが多く存在することを考えると、デザインにおいても、まず最初にZ型から考えるのが一番自然な手法といえます。
実際にZ型を用いてレイアウトする場合、左上に最も重要な情報を配置し、そこから順番に流れをつかめるようなレイアウトを心がけると良いです。
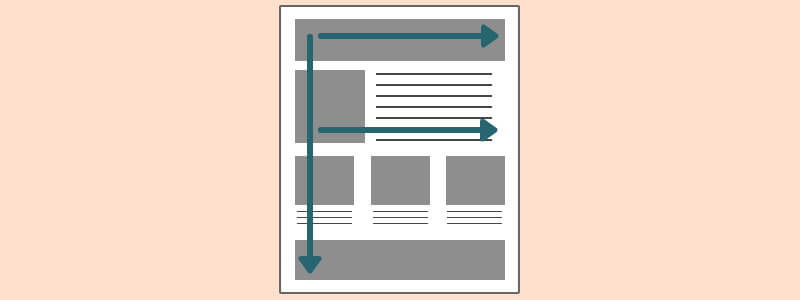
デザインにおける視線誘導:F型

F型は、ウェブサイトが登場したから知られた視線の流れで、左上から読むZ型をベースにしているのですが、ウェブサイト独特のコンテンツが縦に積まれていく構造が強く反映しています。
ウェブサイトは、上方に特に重要な要素、たとえばタイトルや写真があり、そこに付随する上方が下方に続くレイアウトが多いため、見ている人にも上部の情報が大事で下へ行くほど重要度が下がる。
という意識があります。
そのため、下方へいく程読んでもらえる確率が低くなる傾向にあります。
F型とZ型の理解の仕方には注意点があり、Z型は「ユーザーの目線はZ型に動く」というものに対して、F型は「ウェブサイトを見る際ユーザーは、F型に読み進めるのではなく、F型に注視する」という違いあります。
そのため、ウェブサイトのデザインをする際、F字の箇所に、最も見てもらいたい要素を配置するレイアウトにすると良いでしょう。
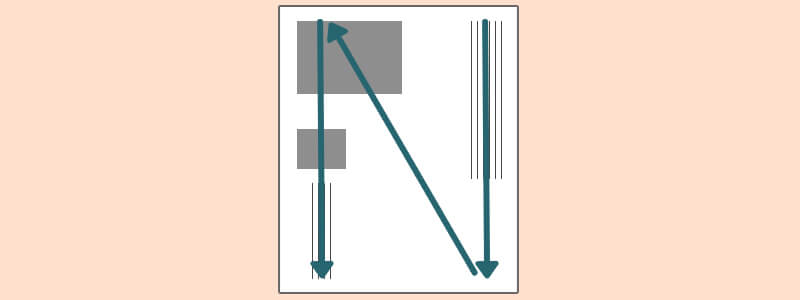
デザインにおける視線誘導:N型

N型は、日本独自の縦書きでの視線の動きを表したものです。
縦書きのため、ユーザーの視線は右上からスタートします。
日本の書籍や印刷物などに使われており、ウェブサイトではあまりみかけることはありません。
広告関連やパッケージなどにも多く使われているため、日本向けのものであれば是非N型を利用したデザインレイアウトを心がけて良いでしょう。
N型のレイアウトを採用する際には注意点があります。
それは、書籍やパンフレットのようなページ物の場合、ページの開く方向によって、必然的に縦書き、横書きが決まります。
右とじ、左とじを考慮した上で適切な型を使用するといいでしょう。
これまでの型は、人の自然な目線の流れを利用したレイアウトですが、強制的に視線の流れを固定する方法もありますので、下記の「デザインの習慣性による視線誘導」以降も是非ご覧ください。
デザインの習慣性による視線誘導

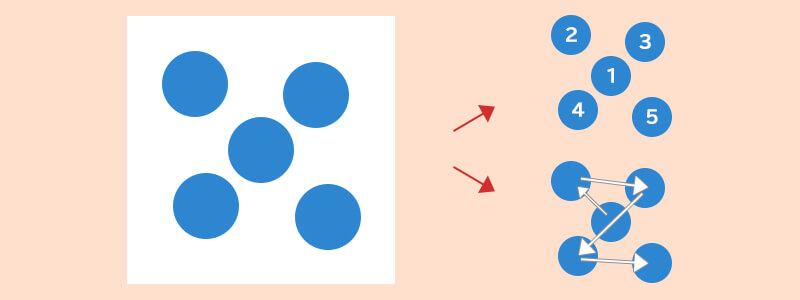
その方法とは、数字を打ったり、矢印をつけたりなど、人の固定概念や習慣の中にある、「次」を予想させるデザインを行うことで、視線を誘導するという方法です。
また、複数の項目がある場合には、人は隣接するもの同士や、同系または同パターンのものをグループとして認識します。
この、ユーザーが要素をどう認識するかという点も、デザインレイアウトによって正しく伝えることが可能です。
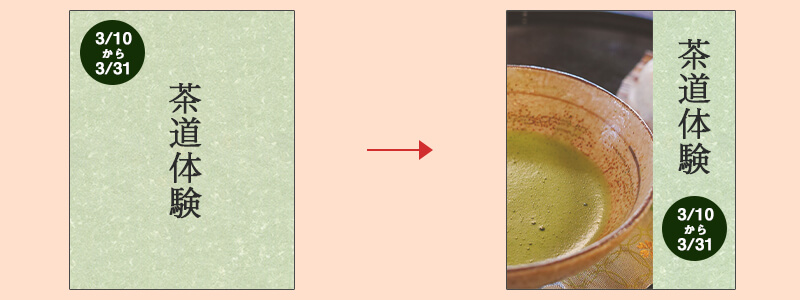
デザインの画像の優位性による視線誘導

画像には、人の視線を強く引き付けるという効果があります。
テキストだけの情報よりも、写真を使った情報の表示はインパクトがあり、強く人の意識に残ると同時に、人の視線を引き付けることができます。
また、イメージとしてはっきり伝わるため、品物や食品のメニューなどは、写真のあるものが圧倒的に選ばれやすい傾向があります。
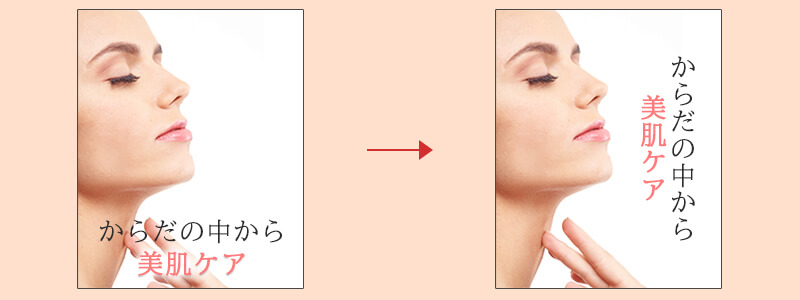
デザインの人物写真による視線誘導

写真の中でも特に、人の顔や目のある写真は意識に残りやすいといわれており、デザインやレイアウトのポイントになる部分に入れておくことで、ユーザーの視線をうまく誘導することができます。
上記の写真のように、右を向いている人の横にテキストを配置することで、まず左の画像に目が行き、次に右のテキストに目が向くというような視線誘導を行うことができます。
ポイントは、最初に「どこに目が行くか」から「どういう目線の動きになるか」を考えてみるといいでしょう。


