このページでは、Flexboxのjustify-contentプロパティのspace-betweenを使って、下記2点を初学者でもわかるように解説致します!
- 子要素を左寄せにする方法
- 左寄せにならない原因
Flexboxのspace-betweenとは?

space-betweenとは、Flexboxのjustify-contentプロパティの値の1つで、要素を両端均等揃えにする際に使用します。
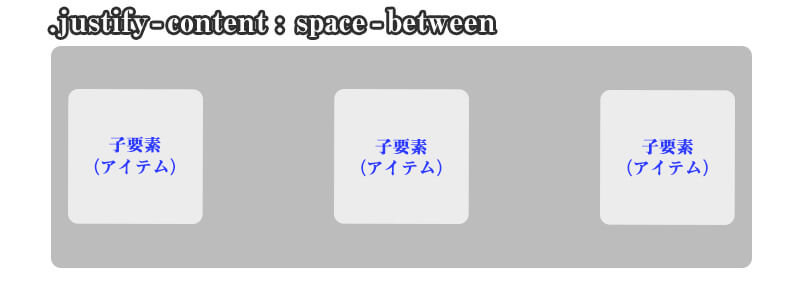
justify-content: space-betweenの指定の仕方は、親要素にdisplay: flex;とspace-betweenをかけることにより、親要素の直下の子要素が両端均等揃えになります。
space-betweenで要素を左寄せにならない方は、justify-content:space-betweenを指定する要素に注意するのも1つかと考えております。
display: flex;
justify-content: space-between;
}
Flexboxのspace-betweenでできること

space-betweenは、最初と最後の子要素を両端に配置し、残りの子要素は、間隔が均等になるように配置されます。
最初と最後の子要素を両端に配置というのがポイントになりますので、忘れないようにしてください。
Flexboxのspace-betweenで左寄せにできないケース

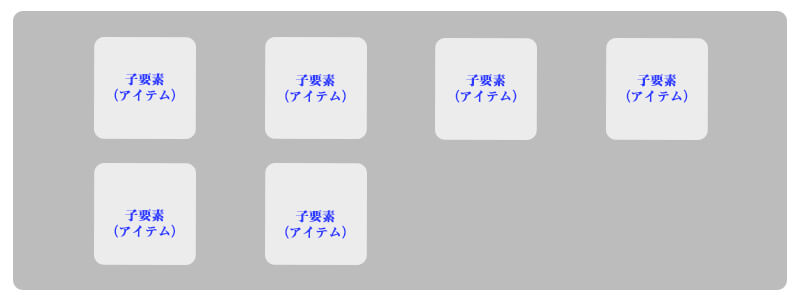
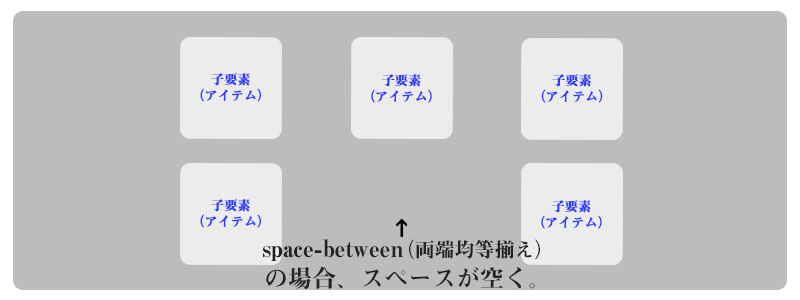
space-betweeで両端均等揃えにすると、上記の画像のように、真ん中だけスペースが空く場合があります。
まず、こうなってしまった理由をご説明します。
真ん中にスペースができる理由
上記の画像の2段目は、要素が2つです。
そして、こちらが指定しているプロパティ値が、両端均等揃えのspace-betweeなので、最初と最後の要素は、親要素の両端に配置されます。
ですが、それ以外の要素がなにもないので、真ん中だけスペースが空いてしまうという状況です。
それでは、解決するにはどうしたらいいか?という点を次のコンテンツでお伝えしていきます。
Flexboxのspace-betweenで左寄せにできない時の対処法

上記で、最初と最後の要素は、親要素の両端に配置され、それ以外に要素がないため、真ん中にスペースが空くとお伝えしました。
それなら、要素を疑似的に作ってしまおうということで、疑似要素をつかって、架空の子要素をつくることで、この問題を解決することができます。
疑似要素の参考コード
display: block;
content:””;
width: 300px;
}
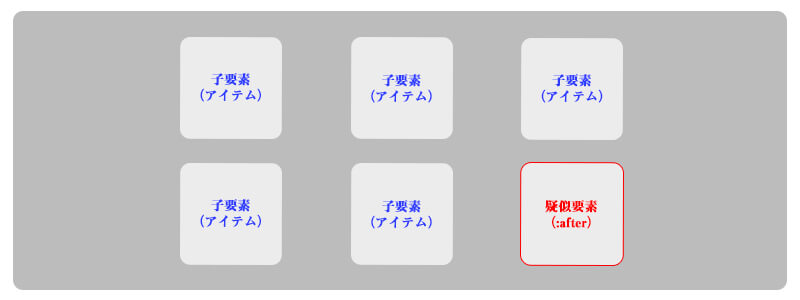
上記のコードを指定し、子要素の1番後ろに疑似要素を生成します。
すると、2段目の1番最初と、疑似要素が両端に配置されますので、他の子要素が真ん中に配置されます。
疑似要素には、背景色などの目に見える装飾が一切ないので、ユーザー側には疑似要素があるなんてわかりません。
ですので、結果的に上記の画像のように、左上から順番に要素が並んでいるように見えるわけです。
要素が増えることでレイアウト崩れが起こるの心配について
今回ご紹介させていただいた方法であれば、要素が増えて、疑似要素が下に落ちても、レイアウトの問題はありません。
なぜなら、疑似要素のcssに高さ指定をしていないため、ブラウザに認識されずスペースがうまれないようになってます。
Flexboxのjustify-contentのプロパティ一覧
Flexboxのjustify-contentプロパティには、space-between以外にも値が存在します。
space-betweenは、あくまで要素を両端均等揃えにする際に使用します。
justify-contentの5つのプロパティ
- justify-content: flex-start(初期値)【 左揃え 】
- justify-content: flex-end 【 右揃え 】
- justify-content: center 【 真ん中揃え 】
- justify-content: space-between 【 両端均等揃え 】
- justify-content: space-around 【 均等揃え 】
【Flexbox】CSSのspace-betweenで要素を左寄せにする方法のまとめ
ここまで、Flexboxのspace-betweenを使って下記2点について解説させていただきました。
- 子要素を左寄せにする方法
- 左寄せにならない原因
簡単にまとめますと、両端に要素を揃えられてはいますが、真ん中に配置する要素がないためスペースが空く。ということですね。
そして、その解決策として、子要素の1番後ろに疑似要素を作ることで、要素が補完されるということでした。
仕組みを知ってしまえば、そんなことか!と思うかと思いますが、レイアウトの仕組みを全て把握するのは至難の業です。
今回のように、わからなかったら調べれてばいいというスタンスで、これからもweb制作を楽しんでください。