このページでは、Flexboxを使って
・要素を中央寄せにする方法
・中央寄せにできない時の対処法
を初学者でもわかるように解説致します!
さらに「すぐに中央寄せを実装したい」という方向けに、コピー用コードも用意致しましたので、是非ご活用ください。
Flexboxで中央寄せにする方法

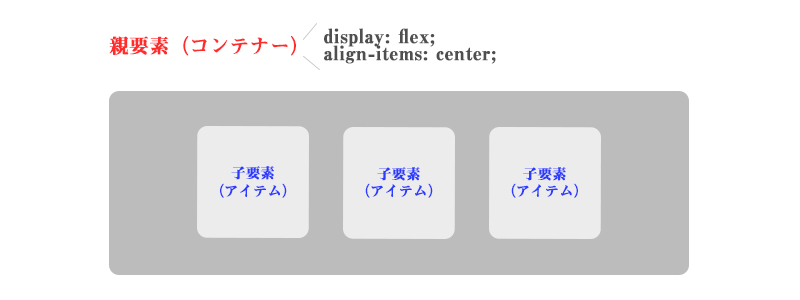
Flexboxで中央寄せにするには、中央寄せしたい要素の親要素に、下記のプロパティを指定すれば中央寄せになります。
align-items: center;
justify-content: center;
コードの解説をしますと、display: flex;は、Flexboxを使用する際に親要素に必ず指定するプロパティで、display: flex;を入れるだけで、指定した親要素の直下の子要素が横並びになります。
注意点は、display: flex;の効果が得られるのは、指定した親要素の直下だけということです。
そして次に、align-items: center;ですが、簡単にいうと、子要素が横並びの場合、上下の間隔を均等に揃え、子要素が縦並びの場合、左右の間隔を均等に揃えてくれます。
正式な説明でいいますと、Flexboxにおける、align-itemsプロパティは、子要素の交差軸方向のアイテムの配置を制御するプロパティとされています。
交差軸方向とは、上記で説明した通り、子要素が横並びの場合、縦。縦の場合は横。というように、子要素の並び方と交わる方向のことです。
ちなみに、今回は横の要素を中央寄せにする手段として、justify-contentプロパティを使用しましたが、子要素にmargin: 0 auto;を指定しても、横の余白を均等に揃えることが可能です。
Flexbox中央寄せにできない時の対処法
ここでは、中央寄せを下記の方法で行ったと仮定して説明をしていきます。
ただ、どの方法を取ったとしても、まず確認して頂きたいことは、中央寄せになっていないのが「縦」「横」「縦横どちらも」のどれなのかということです。
縦なら、align-items: center;
横なら、margin: auto;
縦横どちらもなら【display: flex;】と、縦横中央寄せのプロパティがセットになっているか確認など、修正すべき箇所が見えてきます。
margin: auto;を使用した中央寄せ
display: flex;
align-items: center;
▼子要素に▼
margin: auto;
上記のコードなら、どのブラウザでも縦の中央寄せは上手くいくでしょう。
もし、縦の中央寄せが上手くいかない場合は、縦に揃える幅が無い場合が考えられますので、チェックしてみてください。
そして、横の中央寄せが上手く行かない場合は【margin: auto;】が聞いていない場合が考えられますので、子要素がブロック要素かどうかチェックしてみてください。
margin: auto;はブロック要素にしか効かないので注意が必要ですね。
Flexboxのjustify-content: center;を使用した中央寄せ
display: flex;
align-items: center;
justify-content: center;
上記のコードは、上下左右に揃えるプロパティを全て親要素にかけるタイプです。
こちらのパターンでも、縦揃えはうまく行くかと思います。
では、横揃えが上手く行かない場合、下記の原因が考えられます。
1:justify-content: center;が聞いていない
2:横並びにする余白がない
3:flex-direction: row もしくは row-reverseを指定している1と2は、最初に紹介した通りですが、3で悩む方は多いのではないでしょうか。
これは【 flex-direction 】で、親要素内の余白の間隔を取っているところ、更にjustify-content: center;で余白を中央に揃えようとしたことによるものです。
FirefoxやChromeでは問題ないけど、IE11では中央に寄っていないというケースが多々あるので、注意してみてください。
ここまで、中央寄せにできない時の対処法について解説してきましたが、それでも直らない!という方は、この先にある【レイアウト例のコピー用コード】というコンテンツから、コードをマルコピして使ってください。
Flexboxで中央寄せにしたレイアウト例
このコンテンツは、今すぐ中央寄せのレイアウトを実行したい!という方向けに作成致しました。
下記のレイアウトは、よくあるレイアウトで、しかも汎用性の高いレイアウトです。
これと全く同じものを作りたい場合は、下記から、HTMLとCSSのコードをコピペしてください。
下記のコードは、幅の%さえ変えれば、コンテンツの増減が可能で、レスポンシブにも対応しております。
Flexboxのレイアウト例のコピー用コード
Flexboxのコピー用コード(HTML)
<h3 class=”title_h3″>
見出しその1</h3>
<div class=”speech_container”>
<div class=”speech_items”>
Flexboxで中央寄せにしたレイアウト例その1Flexboxで中央寄せにしたレイアウト例その1Flexboxで中央寄せにしたレイアウト例その1Flexboxで中央寄せにしたレイアウト例その1Flexboxで中央寄せにしたレイアウト例その1
</div>
<div class=”speech_items”>
Flexboxで中央寄せにしたレイアウト例その1Flexboxで中央寄せにしたレイアウト例その1Flexboxで中央寄せにしたレイアウト例その1Flexboxで中央寄せにしたレイアウト例その1Flexboxで中央寄せにしたレイアウト例その1
</div>
<div class=”speech_items”>
Flexboxで中央寄せにしたレイアウト例その1Flexboxで中央寄せにしたレイアウト例その1Flexboxで中央寄せにしたレイアウト例その1Flexboxで中央寄せにしたレイアウト例その1Flexboxで中央寄せにしたレイアウト例その1
</div>
</div>
Flexboxのコピー用コード(CSS)
margin: 2em 0;
border-left: 15px solid #1c555f;
padding-left: 8px;
}
.speech_items {
width: 33%;
margin: 0 auto;
box-sizing: border-box;
padding: 1em;
}
.speech_container {
display: flex;
align-items: center;
margin: 1em auto;
width: 100%;
}
.content_text {
padding: 2em 1em;
line-height: 1.5em;
font-size: 16px;
background-color: #fff;
}
media=”screen and (max-width: 480px)”{
.speech_container {
flex-direction: column;
}
.speech_items {
width: 100%;
}
}
Flexboxの完成系
見出しその1
Flexboxで中央寄せにしたレイアウト例その1Flexboxで中央寄せにしたレイアウト例その1Flexboxで中央寄せにしたレイアウト例その1Flexboxで中央寄せにしたレイアウト例その1Flexboxで中央寄せにしたレイアウト例その1
Flexboxで中央寄せにしたレイアウト例その1Flexboxで中央寄せにしたレイアウト例その1Flexboxで中央寄せにしたレイアウト例その1Flexboxで中央寄せにしたレイアウト例その1Flexboxで中央寄せにしたレイアウト例その1
Flexboxで中央寄せにしたレイアウト例その1Flexboxで中央寄せにしたレイアウト例その1Flexboxで中央寄せにしたレイアウト例その1Flexboxで中央寄せにしたレイアウト例その1Flexboxで中央寄せにしたレイアウト例その1
Flexboxのコピー用コードの解説
上記のコードを簡単に解説します。
.content_textという大枠の中に、.speech_containerという、Flexbox用の親要素があり、その中に.speech_itemsという子要素があります。
もし、子要素の数を2つにしたい場合は、.speech_itemsのwidth: 33%;を50%にしてください。
そして、レスポンシブ対応ですが、480px以下になると親要素にflex-direction: column;がかかります。
flex-direction: column;とは?
flex-direction: column;は、Flexboxで使用されるプロパティの1つで、並び順を縦にすることができるプロパティです。
レスポンシブ対応によく使用されるプロパティですので、こちらも覚えておくと便利です。
Flexboxで中央寄せにする方法と、できない時のまとめ
さて、Flexboxを使って要素を中央寄せにする方法と、合わせて覚えたいプロパティflex-direction: column;について解説してきました。
このページの内容を簡単にまとめますと、
・Flexboxで中央寄せにするには、中央寄せしたい要素の親要素に、【display: flex;】と【align-items: center;】を指定します。
・display: flex;の効果が得られるのは、指定した親要素の直下だけですので、注意してください。
・レスポンシブ対応をする際は、flex-direction: column;を使用すると、楽です。この上記3点を覚えていただければ、何かあったときにすぐググれるかなと思います。
最後まで、お読みいただきありがとうございます。
他にもWeb制作やブログを行っている方に役立つ記事を投稿しております。
また、珍しいですが、仕事のパフォーマンスを上げる体調管理術や考え方なども投稿しております。
是非、このサイトをブックマークなどをしてお気に入りに加えていただければ嬉しいです。