Webデザインの余白とは
余白のことをホワイトスペースとも言い、デザインにおいて非常に重要な要素とされています。
余白が十分に取れていない場合、読みにくかったり、雰囲気や内容が伝わらないデザインになってしまう可能性があります。
それだけ重要な要素なのに、余白(ホワイトスペース)の扱いは難しく、適切な余白が取れずに、悩む方は非常に多いです。
例えば、少ないスペースをできるだけ有効的に使おうと情報を増やした結果、それぞれが近づきすぎてしまい、非常に窮屈な状態におちってしまうことがあります。
そこで、適度な余白を作り、情報を読みやすくしたり、注意を引いたりします。
恐らく、余白が足りない!と言われる方が、この状態に陥っているのではないかと思いますので、余白が足りないと言われる方は、余白を意図的に作るということを意識すると良いです。
Webデザインの余白のルールについて
・余白の少ないレイアウトは、力強いイメージになる。
・余白を適切に取ることで、違うグループやカテゴリーだと認識させることができます。
・余白を多めに取ったレイアウトは、落ち着きや穏やかなイメージになる。
上記のことから、このようにデザインのテイストによって余白の取り方が異なるため、一概に「余白はこう取ればいい!」とはいえないのですが、ある程度ルールはあります。
一般的なWebデザインの余白のルール
行間の余白
2023年5月での一般的な行間は、フォントサイズの1.5倍が好ましいと言われています。
例えばフォントサイズが16pxなら行間は24pxです。
2023年5月でのと言いましたが、この一般的な行間は、何年も前より適正な数値とされているため、頻繁に変わるものではありません。
ちなみに、一般的なフォントサイズは、PCが16px、スマホが14pxとされていますが、ユーザーの年齢層によりそれ以上のフォントサイズを使うこともあります
例えば、ターゲットユーザーが50代ですと、「PCが20px、スマホ18〜16px」と設定するなどです。
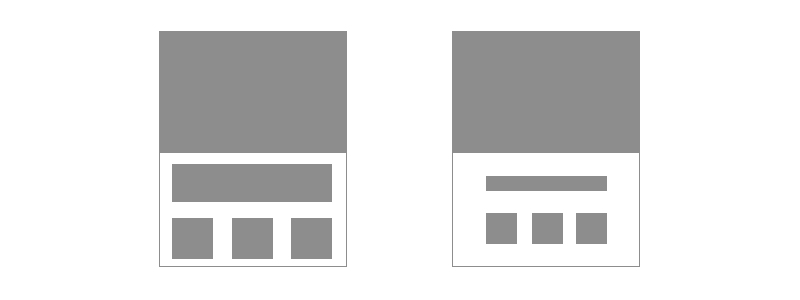
囲いの余白
基本的に行間より多く余白を取るケースが多いです。
具体的な数値は、トンマナを意識し、使われているページのmarginやpaddingの数値を参考にするのもいいかと思いますが、囲いの余白の具体的な基準は特に設けられていないようです。
個人的に、ページ制作の際はデザインにもよりますが、margin:20~30px、padding:1em程度取るようにしており、バナー作成の場合は要素によるので具体的に定めてはいません。
Webデザインの余白の法則:程よい余白の取り方

先ほど、ルールは一概には言えないとお伝えしましたが、適切な余白を取り、要素の関係性をパっと見で認識させることは、どのテイストのデザインでも変わりません。
この、余白を使ってコンテンツや要素をカテゴリー別けするデザインは、バナー広告のように、限られた範囲に要素を詰め込まなければいけないものより、ランディングページ(LP)を見た方が、分かりやすいかと思います。
ランディングページ(LP)をいくつか見ていると、コンテンツ別けに関しては、線をあまり使わず余白を多く取ったり、背景に色をつけているデザインが多くみられます。
ですので、実際にランディングページ(LP)をデザインする際は「余白でコンテンツを別けるレイアウト」を真似してみるのもいいかと思います。
また、トレンドによっても余白の取り方やルールは異なるので、定期的にトレンドを追うことも大切になります。
Webデザインの余白の法則:違和感の少ない余白の取り方

「良い余白」が出来ているデザインは、自然と、パっと見で要素の関係性がわかる、なんかしっくりくるデザインになります。
逆に「悪い余白」になっているデザインは、パっと見で要素の関係性がわからず、なんかダサいデザインになります。
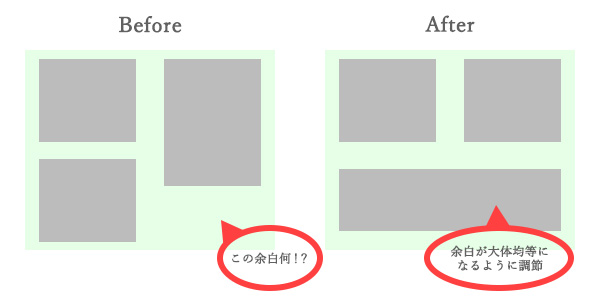
また、バナー広告に良くありがちなのですが、バナーの左と右上だけ要素が埋まっているのに、右下だけぽっかり余白が出来ている時があります。
これが、「変な余白がある」状態ですので、指摘を受ける方は、バナーを作る際、「全体的に余白を均等に取れているか」を意識すると、より洗練されたデザインを作ることができます。
余白を作る具体的な方法

「良い余白、悪い余白とは」のコンテンツで、良い余白と悪い余白を見分けるコツは、「良い余白」「悪い余白」は、デザインのテイストによって異なるが、パっと見で要素の関係性がわかる、なんかしっくりくるデザインになってるかどうかという話をしました。
このコンテンツでは、具体的にどうやったら良い余白を作れるかをお伝えします。
まず、余白を取る際には、無意味にスペースを空けるのではなく、関連性の高い要素をグループ化して、要素を配置します。
配置を行う際は、色や装飾・フォントや画像の大きさは気にせず、ただどこに何を配置するかを決めるだけで十分です。
配置が決まったら、次は大きさを調整し、余分な空白ができれば空白を補う装飾をします。
余分な空白を補う手法として多いのが、長方形で囲む・吹き出しをつける・衝撃マーク(ドゲドゲ)を付ける、などが用いられます。
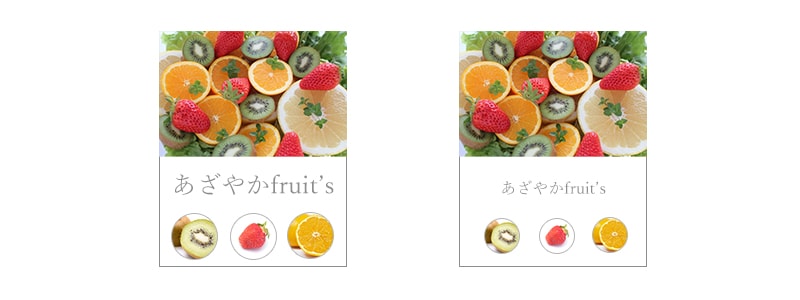
配置が決まっても空白が足りない場合は、文字数を減らしたり、ジャンプ率を調節して、余白を確保してから、上記の通り余白を確保して装飾をします。
余白が細かく分かれてしまうと、見ている人はどこから見ればよいかわからず、視線の誘導も難しくなるため、見づらかったり、内容が伝わらないデザインになってしまう可能性が高いです。
そのため余白は、グループ事にまとめて作ると見やすいデザインを作ることができます。